どうもブログ大好きなタケイ(@pcefancom)です。
2月になって地域ブログを始めました。
サブディレクトリで5年以上、地域ブログっぽいものを続けていましたが、作ったときにテーマがあいまい、デザインも微妙ということで改めてトップドメインに作り直した次第です。
新しいブログでは、生成AIもしっかりと活用しています。
生成AI×ブログとして便利な使い方を紹介します。
目次
お店の営業、メニュー表をGeminiで一瞬で作る方法
グルメ情報を投稿するときに、必須なのがメニュー表と営業情報ですが、手作業で作ると時間がめっぽう時間がかって大変です。
しかし、生成AIを使うと一瞬で情報を整理できておすすめです。
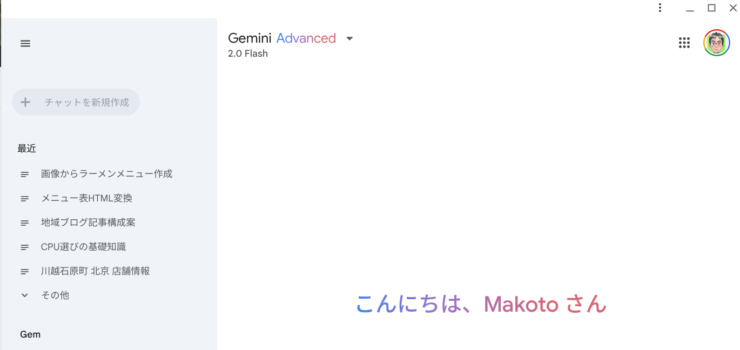
実際のやり方ですが、まずGeminiを起動します。

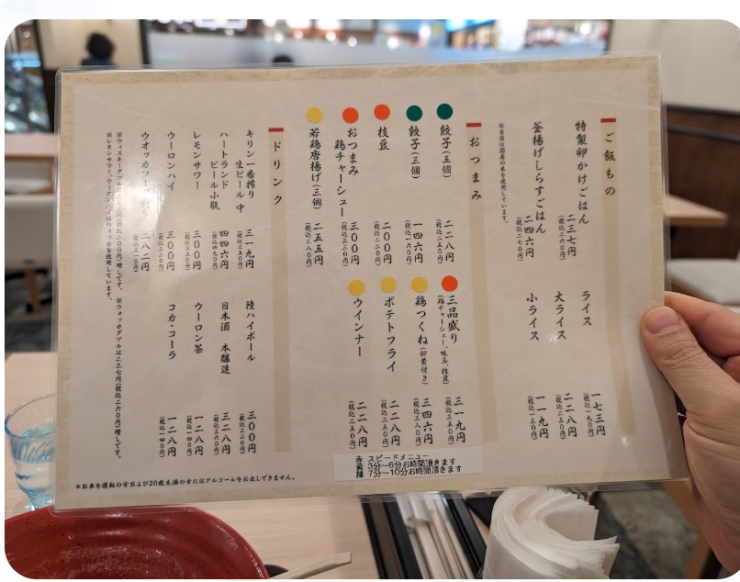
次にお店で撮影したメニュー表を用意、Geminiにアップロードします。

用意ができたら画像をアップします。

アップロードできたら、プロンプトで
「画像を読み取って、テキストを抽出。ラーメンのメニューをTableタグ付きの表にしてください」
と入力します。
そうすると、あっという間にテキスト情報を読み込んでブログに貼り付けられる表に編集してくれたうえでまとめてくれます。

Geminiで更に便利なのは、そのままスプレッドシートに出力もできることです。

下書きをGoogleドキュメント系でまとめている人には本当に便利だと思います。
実際、以下のように一瞬でテキスト形式の表を作成することができました。
| 種類 | トッピング | 価格(税込) |
| 特製卵かけごはん | 370円 | |
| 釜揚げしらすごはん | 370円 | |
| ライス | 小ライス | 150円 |
| 大ライス | 190円 |
地域ブログの情報編集に生成AIは便利!おすすめです
以上、お店の営業、メニュー表をGeminiで一瞬で作る方法の紹介でした!
Geminiを活用すると目に見える情報は、ほとんどテキスト化できます。
地域ブログでお店を紹介するとき、サイトにはないけどお店にある情報を紹介したい、でも手でまとめると時間がかかるということは多いと思います。
そんなときにすごく助かるので、載せたい情報があったら、スマホで撮影、Geminiにお願いするを試してみてください!